© 2020,จารุต บุศราทิจ
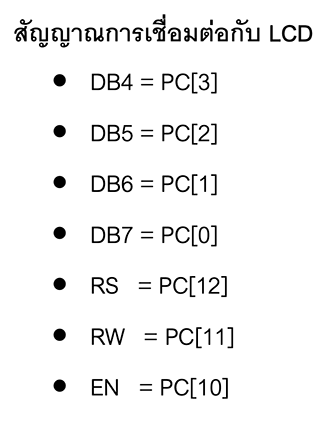
บทความนี้เราเขียนโปรแกรมเพื่อให้ ET-STM32F103 สั่งงาน LCD แบบ I2C แบบ 2 แถว แถวละ 16 ตัวอักษร เนื่องจากประหยัดพอร์ต และสามารถติดตั้ง LCD ได้ 8 ตัว ด้วยการกำหนดค่าตำแหน่งของ LCD ให้แตกต่างกัน ยิ่งถ้าผู้อ่านเลือกใช้ตัวหนึ่งเป็น PCF8754 กับอีกคัวเป็น PCF8754A ยิ่งทำให้ค่าตำแหน่งอยู่ช่วงค่าที่แตกต่างกัน ส่งผลให้สามารถติดตั้ง LCD ได้พร้อมกัน 16 ตัว สะดวกกว่าการเลือกใช้ LCD ในแบบปกติมากมาย ซึ่งบนบอร์ดมีส่วนเชื่อมประสานกับ LCD ปกติให้ใช้งานดังภาพด้านล่าง จากภาพจะเห็นว่าเป็นการสั่งงาน LCD ในโหมด 4 บิต และขาเชื่อมต่อระหว่างพอร์ตและขาของ LCD เป็นดังรายละเอียดต่อไปนี้

I2C หรือ IIC เป็นบัสสื่อสารประเภทหนึ่งที่ออกแบบใช้ขาสัญญาณในการทำงานเพียง 4 ขา คือ GND, Vcc, SDA และ SCL โดยขา SDA ใช้สำหรับการรับ/ส่งข้อมูลในการสื่อสาร และ SCL เป็นขาให้สัญญาณนาฬิการระหว่างการสื่อสาร ...รายละเอียดเพิ่มเติมอ่านจากที่นี่ครับ
หน้าตาขาสื่อสารบัส I2C ของ LCD ของเราเป็นดังภาะต่อไปนี้ครับ
จากภาพจะเห็นว่าเมื่อเทียบกับขาเชื่อมต่อที่มากับบอร์ด ET-STM32F103 นั้นแตกต่างกันเลยทีเดียว และคราวนี้เราจะต้องเชื่อมต่อกับบอร์ดอย่างไรดีล่ะ? ... เมื่อเราดูจากผังของไอซี STM32F103RBT6 แล้วจะพบว่า ขา PB6 ทำหน้าที่ I2C1_SCL และขา PB7 ทำหน้าที่ I2C1_SDA ดังนั้น หน้าที่ของเราคือ ต่อ SDA หรือ PB7 เข้ากับขา SDA ของ LCD 16x2 I2C และ SCL หรือ PB6 เข้ากับขา SDL ของ LCD 16x2 I2C ซึ่งภาพผังของไอซีเป็นดังนี้
การต่อเชื่อมระหว่างกันก็เป็นตามภาพนี้ครับผม (ระวังถูกหลอกนะครับ อิๆๆ พอดีผมทำ 2 ครั้ง เพื่อให้แน่ใจ แล้วกลายเป็นว่าภาพนึงสีของสายไฟดันไม่เหมือนกับอีกภาพจากอีกครั้งนึ่งซะงั้น แต่เชื่อมค่อถูกต้องครับ)
ข้อดีของการใช้แพลตฟอร์มของ Arduino ก็คือ มีคนสร้างไลบรารีสำหรับอุปกรณ์ให้เราใช้เยอะมาก แตกต่างจากสมัยก่อนที่จะต้องอ่าน datasheet ต้องเข้าใจหน้าที่ของแต่ละขา และต้องเข้าใจพวก timing diagram แล้วทดลองเขียนกันอย่างหักโหม ได้บ้าง ไม่ได้บ้าง ท้อบ้าง เลิกไปบ้างก็มี ...แต่สมัยนี้ง่ายขึ้นมาก ...แต่ก็มีข้อปวดหัวเหมือนกันครับ เพราะบางทีไลบรารีก็ใช้ได้กับบางไอซี บางไอซีก็ใช้ไม่ได้ พอใช้ไม่ได้ก็ต้องมาแกะโค้ดเขา และแก้ไข คราวนี้บรรยากาศเดิม ๆ ก็จะพรั่งพรูกลับมา (แต่ง่ายกว่าเดิม เพราะอย่างน้อยก็มีแนวคิดการเขียนของคนอื่นให้เราศึกษา)
ไลบรารีที่เราจะใช้มีชื่อว่า LiquidCrystal_I2C มาเริ่มกันที่เข้าเมนู Sketch แล้วเลือก Include Library แล้วเลือกรายการย่อย Manage Libraries ... เพื่อเรียกหน้าต่างติดตั้งไลบรารีดังภาพด้านล่างนี้ครับ
จากหน้าต่างเราก็ใส่คำค้นเป็น LiquidCrystal_I2C แล้วจะพบว่ามีหลายเจ้าเลยที่เดียวที่พัฒนาไลบรารีขึ้นมา แต่เราเลือกใช้แบบชื่อตรง ๆ ซึ่งพัฒนาโดย Frank De Brabander ดังภาพนี้ครับ
จากตัวอย่างแรกเราได้แสเงข้อความ ณ ตำแหน่งที่กำหนดกันได้แล้ว คราวนี้เราจะอัพโหลดข้อมูลบิตที่เราเตรียมเป็นภาพหัวใจไปเก็บในหน่วยความจำของ LCD 16x2 I2C หลังจากนั้นจึงเรียกใช้เพื่อให้แสดงผลบนจอ โดยข้อมูลบิตแมพที่เราสร้างขึ้นจะถูกมองว่า ค่า 0 คือไม่แสดงจุดสีดำ และค่า 1 แสดงจุดสีดำ ดังนั้น ตัวแปรเก็บค่ารูปหัวใจจึงเป็นได้ดังนี้
byte heart[8] = { B01010, B10101, B10001, B10001, B01010, B01010, B00100 };สาเหตุที่จองเป็นแถวลำดับ (array) จำนวน 8 สมาชิกเนื่องจากเราสร้างบิตแมพขนาด 8x8 จุด
ขั้นตอนที่ 2 คือ การอัพโหลดข้อมูลเข้าไปยังหน่วยความจำของ LCD 16x2 I2C ด้วยคำสั่งต่อไปนี้
lcd1.createChar(0, heart);
ขั้นตอนของการแสดงภาพหัวใจสั่งงานดังนี้ครับ
lcd1.write(byte(0));
เอาล่ะครับ มาดูโค้ดของโปรแกรมกัน
:----: บทความก่อนหน้านี้ :----: บทความตอนถัดไป (next) :----: